hexo博客配置与优化(一)
添加统计代码
设置log
添加Google与百度统计
- 在"path/yourtheme/_config.yml"中添加如下一行:
baidu_tongji: true
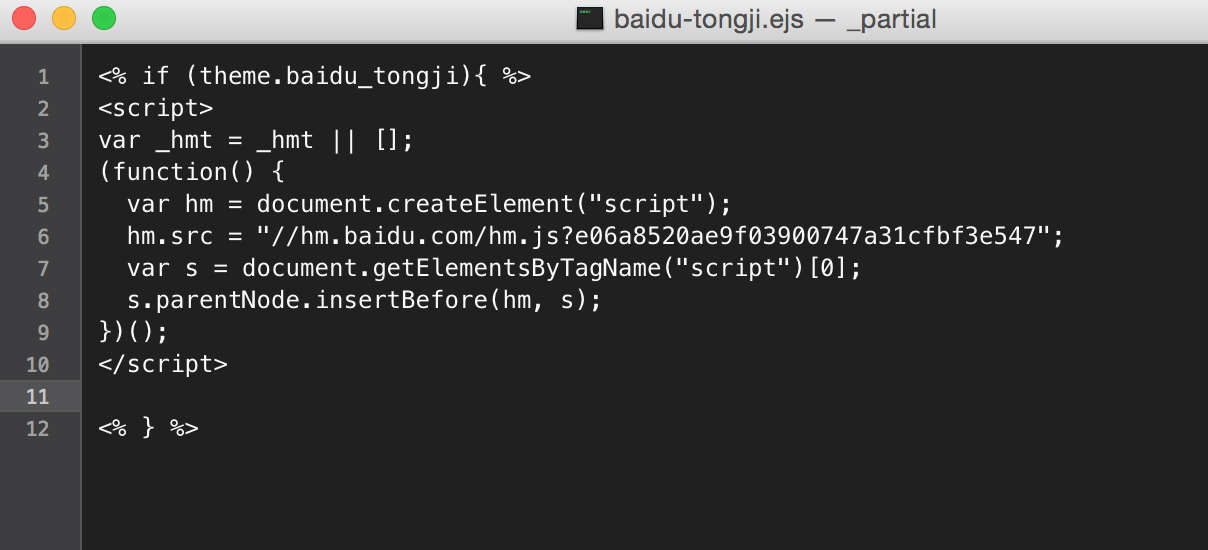
在path/yourtheme/layout/_partial下添加一个baidu-tongji.ejs, 并加入你在百度统计中得到的代码,我的如下所示:

在你要显示百度统计的地方加入下面一行代码,比如我的是在after-footer.ejs
<%- partial('baidu-tongji') %>
以上以百度统计为例,因为Google统计因为墙的原因可能会有某些问题。
提交sitemap
分别到Google站长平台和百度站长平台根据提示进行相关设置和提交sitemap,等待一段时间后(没研究过具体要多久,反正第二天肯定是可以了),即可实现站内搜索。
页面圆角设置
- 站点source_data.styl中添加如下代码:
1
2
3// 圆角设置
$border-radius-inner = 20px 20px 20px 20px;
$border-radius = 20px; - 主题配置项custom_file_path中的对应style配置项打开
修改markdown中``的样式
站点source_data.styl文件中添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15// Custom styles.
code {
color: #ff7600;
background: #fbf7f8;
margin: 2px;
}
// 大代码块的自定义样式
.highlight, pre {
margin: 5px 0;
padding: 5px;
border-radius: 3px;
}
.highlight, code, pre {
border: 1px solid #d6d6d6;
}主题配置项custom_file_path中的对应style配置项打开
修改底部标签样式
将文章底部标签 #c/c++ #读书笔记 中的 # 变成 图标 将主题配置文件:tag_icon 设为 true
在文章末尾添加“文章结束”标记
在
themes\next\layout\_macro文件夹中新建passage-end-tag.swig文件, 并添加如下内容:1
2
3
4
5<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">-------------本文结束<i class="fa fa-paw"></i>感谢您的阅读-------------</div>
{% endif %}
</div>在
themes\next\layout\_macro\post.swig中post-body结束后,添加如下内容:1
2
3
4
5<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>修改主题配置文件,添加如下内容:
1
2
3# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
添加动态背景(折线/线段动态背景)
canvas_next: canvas nest 特效
修改文章内超链接样式
themes\next\source\css\_custom\custom.styl修改文件 themes_common.styl ,在末尾添加如下css样式:
1 | // 文章内链接文本样式 |
其中选择.post-body 是为了不影响标题,选择p 是为了不影响首页阅读全文的显示样式,颜色可以自己定义